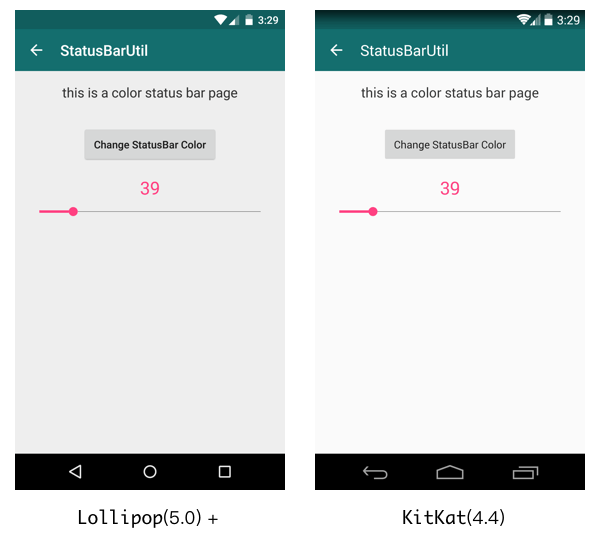
这是一个为Android App 设置状态栏的工具类, 可以在4.4及其以上系统中实现 沉浸式状态栏/状态栏变色,支持设置状态栏透明度,满足你司设计师的各种要求(雾)。
在此之前我写过一篇Android App 沉浸式状态栏解决方案,后来我司设计师说默认的透明度太深了,让我改浅一点,然后在想了一些办法之后给解决了。本着不重复造轮子的原则,索性整理成一个工具类,方便需要的开发者。
Sample 下载
特性
-
设置状态栏颜色
StatusBarUtil.setColor(Activity activity, int color)
-
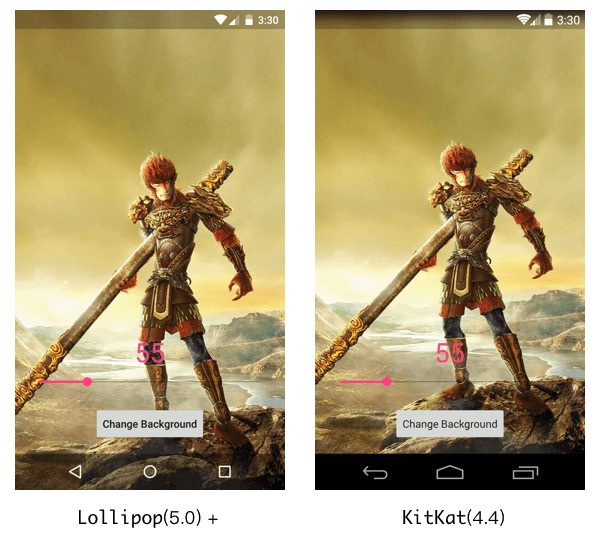
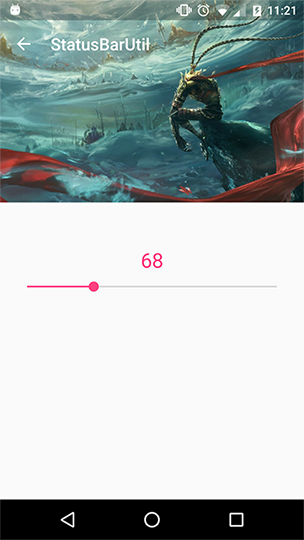
设置状态栏半透明
StatusBarUtil.setTranslucent(Activity activity, int statusBarAlpha)
-
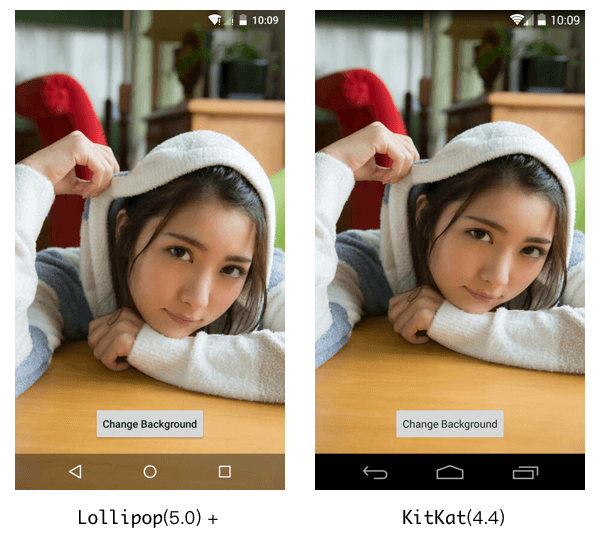
设置状态栏全透明
StatusBarUtil.setTransparent(Activity activity)
-
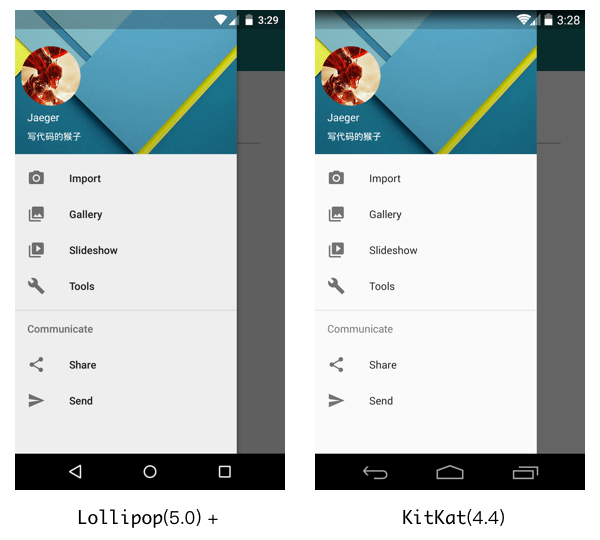
为包含
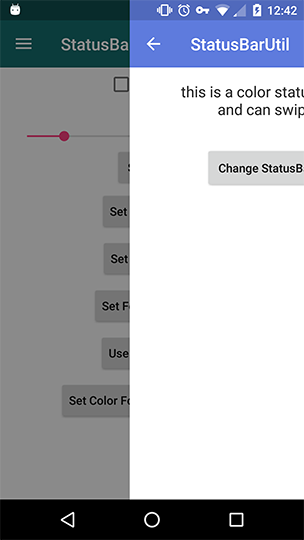
DrawerLayout的界面设置状态栏颜色(也可以设置半透明和全透明)StatusBarUtil.setColorForDrawerLayout(Activity activity, DrawerLayout drawerLayout, int color)
-
为使用 ImageView 作为头部的界面设置状态栏透明
StatusBarUtil.setTranslucentForImageView(Activity activity, int statusBarAlpha, View needOffsetView)
-
在 Fragment 中使用

-
为滑动返回界面设置状态栏颜色
推荐配合 bingoogolapple/BGASwipeBackLayout-Android: Android Activity 滑动返回 这个库一起使用。
StatusBarUtil.setColorForSwipeBack(Activity activity, @ColorInt int color, int statusBarAlpha)
-
通过传入
statusBarAlpha参数,可以改变状态栏的透明度值,默认值是112。
使用
-
在 build.gradle 文件中添加依赖, StatusBarUtil 已经发布在 JCenter:
compile 'com.jaeger.statusbarutil:library:1.4.0' -
在
setContentView()之后调用你需要的方法,例如:setContentView(R.layout.main_activity); ... StatusBarUtil.setColor(MainActivity.this, mColor); -
如果你在一个包含
DrawerLayout的界面中使用, 你需要在布局文件中为DrawerLayout添加android:fitsSystemWindows="true"属性:<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true"> ... </android.support.v4.widget.DrawerLayout> -
滑动返回界面设置状态栏颜色:
建议配合 bingoogolapple/BGASwipeBackLayout-Android: Android Activity 滑动返回 库一起使用。
StatusBarUtil.setColorForSwipeBack(Activity activity, @ColorInt int color, int statusBarAlpha) -
当你设置了
statusBarAlpha值时,该值需要在 0 ~ 255 之间 -
在 Fragment 中的使用可以参照 UseInFragmentActivity.java 来实现
更新日志
-
1.4.0
- 修改拼写错误
-
1.3.6
- bug fix
- 1.3.5
- 添加
hideFakeStatusBarView方法来隐藏假的状态栏 View
- 添加
- 1.3.4
- 1.3.3
- 修复
setColorForSwipeBack方法和CoordinatorLayout一起使用的 bug
- 修复
- 1.3.2
- 修复 bug
-
1.3.1
- bug 修复
-
1.3.0
- 完善 setColor 逻辑,避免潜在的问题
-
1.2.8
- 修复
setColorDiff方法中的一个 bug
- 修复
-
1.2.7
-
新增
setColorForSwipeBack方法,支持滑动返回,目前支持的滑动返回库有:
-
-
1.2.6
- 升级 support 包到 24.2.1 版本
-
1.2.5
- 添加
@ColorInt注解,现在如果传入R.color.xx,就会提示使用错误 - 修复 DrawerLayout 内容布局设置 paddding 失效的 bug
- 添加
-
1.2.4
- 修复
setTranslucentForImageViewInFragment()方法的一个 bug
- 修复
-
1.2.3
-
修复
setTranslucentForImageView,现在支持传 null 作为 needOffsetView 的值 -
新增当 fragment 头部是 ImageView 时设置透明状态栏的方法
setTranslucentForImageViewInFragment(Activity activity, View needOffsetView) setTransparentForImageViewInFragment(Activity activity, View needOffsetView) -
修复根布局是 CoordinatorLayout 时设置状态栏全透明和半透明的 bug
setTranslucentForCoordinatorLayout(Activity activity, int statusBarAlpha)
-
-
1.2.0
支持为使用 ImageView 作为头部的界面设置状态栏透明
-
1.1.1
修复部分 4.4 上的 bug
-
1.1.0
修复 bug
最后
如果你有任何建议或问题,请及时联系我。如果你对这个工具类有优化,欢迎 fork 提 pr。